|
100
|
How do I disable the full-row selection in the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.FullRowSelect = false;
Grid1.Columns.Add("Column");
Grid1.Items.AddItem("One");
Grid1.Items.AddItem("Two");
}
</SCRIPT>
</BODY>
|
|
99
|
Is there any option to specify the height of the items, before adding them
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DefaultItemHeight = 32;
Grid1.Columns.Add("Column");
Grid1.Items.AddItem("One");
Grid1.Items.AddItem("Two");
}
</SCRIPT>
</BODY>
|
|
98
|
How do lock / fix some columns to the control, so I can see them all the time, event if I scroll the columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
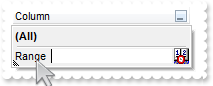
Grid1.CountLockedColumns = 1;
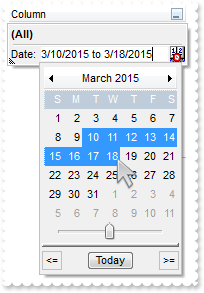
Grid1.BackColorLock = 15790320;
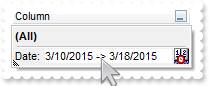
Grid1.ColumnAutoResize = false;
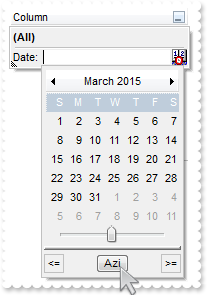
Grid1.Columns.Add("Locked").Width = 128;
Grid1.Columns.Add("Un-Locked 1").Width = 128;
Grid1.Columns.Add("Un-Locked 2").Width = 128;
Grid1.Columns.Add("Un-Locked 3").Width = 128;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("locked"),1) = "unlocked";
}
</SCRIPT>
</BODY>
|
|
97
|
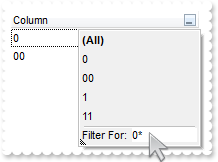
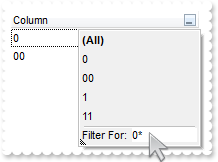
How do I change the control's background / foreground color on the locked area

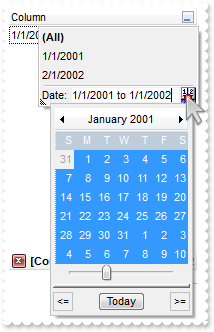
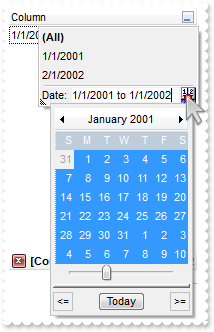
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.CountLockedColumns = 1;
Grid1.ForeColorLock = 15790320;
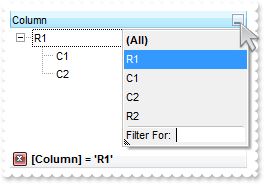
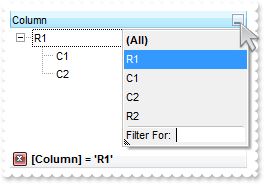
Grid1.BackColorLock = 8421504;
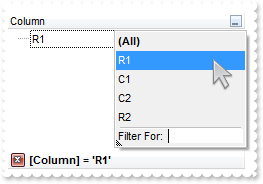
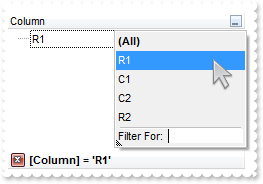
Grid1.ColumnAutoResize = false;
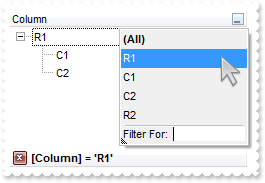
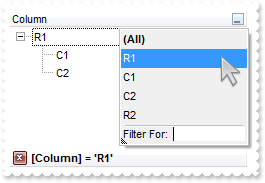
Grid1.Columns.Add("Locked").Width = 128;
Grid1.Columns.Add("Un-Locked 1").Width = 128;
Grid1.Columns.Add("Un-Locked 2").Width = 128;
Grid1.Columns.Add("Un-Locked 3").Width = 128;
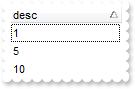
var var_Items = Grid1.Items;
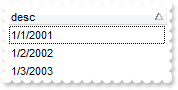
var_Items.CellValue(var_Items.AddItem("locked"),1) = "unlocked";
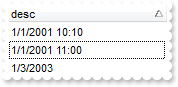
}
</SCRIPT>
</BODY>
|
|
96
|
How do I change the control's foreground color
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ForeColor = 7895160;
Grid1.Columns.Add("Column");
Grid1.Items.AddItem("item");
}
</SCRIPT>
</BODY>
|
|
95
|
How do I change the control's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BackColor = 13158600;
}
</SCRIPT>
</BODY>
|
|
94
|
How do I use my own icons for my radio buttons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Grid1.RadioImage(0) = 1;
Grid1.RadioImage(1) = 2;
Grid1.Columns.Add("Radio").Def(1) = true;
var var_Items = Grid1.Items;
var_Items.AddItem("Radio 1");
var_Items.CellState(var_Items.AddItem("Radio 2"),0) = 1;
var_Items.AddItem("Radio 3");
}
</SCRIPT>
</BODY>
|
|
93
|
How do I use my own icons for checkbox cells

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Grid1.CheckImage(0) = 1;
Grid1.CheckImage(1) = 2;
Grid1.Columns.Add("Check").Def(0) = true;
var var_Items = Grid1.Items;
var_Items.AddItem("Check 1");
var_Items.CellState(var_Items.AddItem("Check 2"),0) = 1;
}
</SCRIPT>
</BODY>
|
|
92
|
How do I perform my own sorting when user clicks the column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.SortOnClick = 1;
Grid1.Columns.Add("Column");
Grid1.Items.AddItem("Item 1");
Grid1.Items.AddItem("Item 2");
}
</SCRIPT>
</BODY>
|
|
91
|
How do I disable sorting a specified column when clicking its header
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("1");
Grid1.Columns.Add("NoSort").AllowSort = false;
}
</SCRIPT>
</BODY>
|
|
90
|
How do I disable sorting the columns when clicking the control's header
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.SortOnClick = 0;
Grid1.Columns.Add("1");
Grid1.Columns.Add("2");
}
</SCRIPT>
</BODY>
|
|
89
|
How do I put a picture on the center of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Picture = Grid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
Grid1.PictureDisplay = 17;
}
</SCRIPT>
</BODY>
|
|
88
|
How do I resize/stretch a picture on the control's background

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Picture = Grid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
Grid1.PictureDisplay = 49;
}
</SCRIPT>
</BODY>
|
|
87
|
How do I put a picture on the control's center right bottom side

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Picture = Grid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
Grid1.PictureDisplay = 34;
}
</SCRIPT>
</BODY>
|
|
86
|
How do I put a picture on the control's center left bottom side

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Picture = Grid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
Grid1.PictureDisplay = 32;
}
</SCRIPT>
</BODY>
|
|
85
|
How do I put a picture on the control's center top side

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Picture = Grid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
Grid1.PictureDisplay = 1;
}
</SCRIPT>
</BODY>
|
|
84
|
How do I put a picture on the control's right top corner

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Picture = Grid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
Grid1.PictureDisplay = 2;
}
</SCRIPT>
</BODY>
|
|
83
|
How do I put a picture on the control's left top corner

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Picture = Grid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
Grid1.PictureDisplay = 0;
}
</SCRIPT>
</BODY>
|
|
82
|
How do I put a picture on the control's background

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Picture = Grid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
}
</SCRIPT>
</BODY>
|
|
81
|
How do I sort descending a column, and put the sorting icon in the column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.AddItem("Item 3");
Grid1.Columns.Item(0).SortOrder = 2;
}
</SCRIPT>
</BODY>
|
|
80
|
How do I sort ascending a column, and put the sorting icon in the column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
Grid1.Columns.Item(0).SortOrder = 1;
}
</SCRIPT>
</BODY>
|
|
79
|
How do I perform my own/custom sort, using my extra strings

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("desc").SortType = 7;
var var_Items = Grid1.Items;
var_Items.CellSortData(var_Items.AddItem("A"),0) = "C";
var_Items.CellSortData(var_Items.AddItem("B"),0) = "B";
var_Items.CellSortData(var_Items.AddItem("C"),0) = "A";
var_Items.SortChildren(0,0,false);
}
</SCRIPT>
</BODY>
|
|
78
|
How do I perform my own/custom sort, using my extra numbers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("desc").SortType = 5;
var var_Items = Grid1.Items;
var_Items.CellSortData(var_Items.AddItem(0),0) = 2;
var_Items.CellSortData(var_Items.AddItem(1),0) = 1;
var_Items.CellSortData(var_Items.AddItem(2),0) = 0;
var_Items.SortChildren(0,0,false);
}
</SCRIPT>
</BODY>
|
|
77
|
How do I perform my own/custom sort, using my extra numbers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("desc").SortType = 5;
var var_Items = Grid1.Items;
var_Items.CellData(var_Items.AddItem(0),0) = 2;
var_Items.CellData(var_Items.AddItem(1),0) = 1;
var_Items.CellData(var_Items.AddItem(2),0) = 0;
var_Items.SortChildren(0,0,false);
}
</SCRIPT>
</BODY>
|
|
76
|
By default, the column gets sorted as strings, so how do I sort a column by time only

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("desc").SortType = 4;
var var_Items = Grid1.Items;
var_Items.AddItem("11:00");
var_Items.AddItem("10:10");
var_Items.AddItem("12:12");
var_Items.SortChildren(0,0,false);
}
</SCRIPT>
</BODY>
|
|
75
|
By default, the column gets sorted as strings, so how do I sort a column by date and time

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("desc").SortType = 3;
var var_Items = Grid1.Items;
var_Items.AddItem("1/1/2001 10:00:00 AM");
var_Items.AddItem("1/1/2001 11:00:00 AM");
var_Items.AddItem("1/2/2001 10:00:00 AM");
var_Items.AddItem("1/2/2001 11:00:00 AM");
var_Items.AddItem("1/3/2001 10:00:00 AM");
var_Items.AddItem("1/3/2001 11:00:00 AM");
var_Items.SortChildren(0,0,false);
}
</SCRIPT>
</BODY>
|
|
74
|
By default, the column gets sorted as strings, so how do I sort a column by dates

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("desc").SortType = 2;
var var_Items = Grid1.Items;
var_Items.AddItem("1/1/2001 10:00:00 AM");
var_Items.AddItem("1/1/2001 11:00:00 AM");
var_Items.AddItem("1/2/2001 10:00:00 AM");
var_Items.AddItem("1/2/2001 11:00:00 AM");
var_Items.AddItem("1/3/2001 10:00:00 AM");
var_Items.AddItem("1/3/2001 11:00:00 AM");
var_Items.SortChildren(0,0,false);
}
</SCRIPT>
</BODY>
|
|
73
|
How do I sort a column by numbers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("desc").SortType = 1;
var var_Items = Grid1.Items;
var_Items.AddItem(1);
var_Items.AddItem(5);
var_Items.AddItem(10);
var_Items.SortChildren(0,0,false);
}
</SCRIPT>
</BODY>
|
|
72
|
How do I hide the control's header bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.HeaderVisible = false;
}
</SCRIPT>
</BODY>
|
|
71
|
How do change the visual appearance for the control's header bar, using EBN

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.BackColorHeader = 16777216;
}
</SCRIPT>
</BODY>
|
|
70
|
How do I remove the control's border
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Appearance = 0;
}
</SCRIPT>
</BODY>
|
|
69
|
I have a hierarchy and I need to filter only root items that match, with thier childs

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.LinesAtRoot = -1;
Grid1.FilterInclude = 3;
var var_Column = Grid1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 240;
var_Column.Filter = "R1";
var var_Items = Grid1.Items;
var h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
68
|
I have a hierarchy and I need to filter only root items that match, without thier childs

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.LinesAtRoot = -1;
Grid1.FilterInclude = 2;
var var_Column = Grid1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 240;
var_Column.Filter = "R1";
var var_Items = Grid1.Items;
var h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
67
|
I have a hierarchy and I need to filter only parent items that match, including thier childs

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.LinesAtRoot = -1;
Grid1.FilterInclude = 1;
var var_Column = Grid1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 240;
var_Column.Filter = "R1";
var var_Items = Grid1.Items;
var h = var_Items.AddItem("R1");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("R2");
var_Items.InsertItem(h,null,"C1");
var_Items.InsertItem(h,null,"C2");
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
66
|
How can I get ride/hide of the "Filter For" field

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
}
</SCRIPT>
</BODY>
|
|
65
|
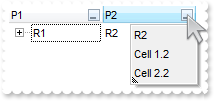
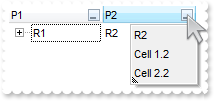
Is there any way to get listed only visible items in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.LinesAtRoot = -1;
Grid1.Description(0) = "";
Grid1.Description(1) = "";
Grid1.Description(2) = "";
var var_Column = Grid1.Columns.Add("P1");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterPattern = false;
var_Column.FilterList = 1;
var var_Column1 = Grid1.Columns.Add("P2");
var_Column1.DisplayFilterButton = true;
var_Column1.DisplayFilterPattern = false;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("R1");
var_Items.CellValue(h,1) = "R2";
var_Items.CellValue(var_Items.InsertItem(h,null,"Cell 1.1"),1) = "Cell 1.2";
var_Items.CellValue(var_Items.InsertItem(h,null,"Cell 2.1"),1) = "Cell 2.2";
}
</SCRIPT>
</BODY>
|
|
64
|
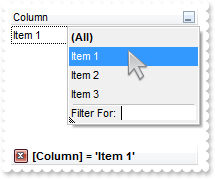
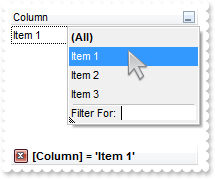
How do I filter for items that match exactly the specified string

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 240;
var_Column.Filter = "Item 1";
Grid1.Items.AddItem("Item 1");
Grid1.Items.AddItem("Item 2");
Grid1.Items.AddItem("Item 3");
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
63
|
How can I can I programmatically filter for items with a specified icon assigned

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Column = Grid1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 10;
var_Column.Filter = 1;
var var_Items = Grid1.Items;
var_Items.CellImage(var_Items.AddItem("Image 1"),0) = 1;
var_Items.CellImage(var_Items.AddItem("Image 1"),0) = 1;
var_Items.CellImage(var_Items.AddItem("Image 2"),0) = 2;
var_Items.CellImage(var_Items.AddItem("Image 3"),0) = 3;
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
62
|
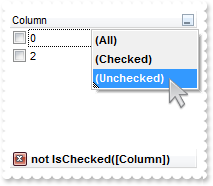
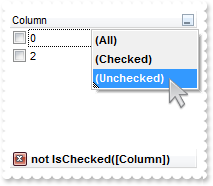
How can I can I programmatically filter the checked items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Column");
var_Column.Def(0) = true;
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 6;
var_Column.Filter = 0;
Grid1.Items.AddItem(0);
var var_Items = Grid1.Items;
var_Items.CellState(var_Items.AddItem(1),0) = 1;
Grid1.Items.AddItem(2);
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
61
|
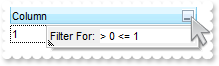
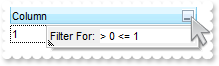
How can I can I filter programmatically the items based on some numerichal rules

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 5;
var_Column.Filter = "> 0 <= 1";
Grid1.Items.AddItem(0);
Grid1.Items.AddItem(1);
Grid1.Items.AddItem(2);
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
60
|
How can I can I filter programmatically the items based on a range/interval of dates

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterDate = true;
var_Column.FilterType = 4;
var_Column.Filter = "1/1/2001 to 1/1/2002";
Grid1.Items.AddItem("1/1/2001");
Grid1.Items.AddItem("2/1/2002");
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
59
|
How can I can I filter programmatically given a specified pattern using wild characters like * or

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 3;
var_Column.Filter = "0*";
Grid1.Items.AddItem(0);
Grid1.Items.AddItem("00");
Grid1.Items.AddItem(1);
Grid1.Items.AddItem("11");
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
58
|
How can I can I select programmatically "Blanks/NonBlanks" option in the column's drop down filter
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 1;
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
57
|
How can I display the column's filter

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("").DisplayFilterButton = true;
}
</SCRIPT>
</BODY>
|
|
56
|
How can I show only the vertical scroll bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ColumnAutoResize = true;
Grid1.ScrollBars = 10;
Grid1.Columns.Add(1);
Grid1.Columns.Add(2);
}
</SCRIPT>
</BODY>
|
|
55
|
How can I show the control's grid lines only for added/visible items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.MarkSearchColumn = false;
Grid1.DrawGridLines = -2;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
Grid1.Items.AddItem(0);
Grid1.Items.AddItem(1);
Grid1.Items.AddItem(2);
}
</SCRIPT>
</BODY>
|
|
54
|
Can I hide the hierarchy lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.LinesAtRoot = 1;
Grid1.HasLines = 0;
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child");
}
</SCRIPT>
</BODY>
|
|
53
|
Can I change the style or type for the hierarchy lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.LinesAtRoot = 1;
Grid1.HasLines = 2;
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child");
}
</SCRIPT>
</BODY>
|
|
52
|
Can I use my own icons for the +/- ( expand/collapse ) buttons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Grid1.LinesAtRoot = 1;
Grid1.HasButtons = 4;
Grid1.HasButtonsCustom(0) = 1;
Grid1.HasButtonsCustom(1) = 2;
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child");
}
</SCRIPT>
</BODY>
|
|
51
|
How do I change visual appearance of the +/- ( expand/collapse ) buttons

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.LinesAtRoot = 1;
Grid1.HasButtons = 3;
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
h = var_Items.AddItem("Root 2");
var_Items.InsertItem(h,null,"Child");
}
</SCRIPT>
</BODY>
|
|
50
|
How can I change the "IsChecked/IsUnchecked" caption in the control's filter bar, when I filter for checked items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 6;
var_Column.Filter = 0;
Grid1.Description(21) = "Check_On";
Grid1.Description(22) = "Check_Off";
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
49
|
How can I change the "Checked" caption in the drop down filter window, when I filter for checked items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 6;
Grid1.Description(19) = "with check on";
Grid1.Description(20) = "with check off";
}
</SCRIPT>
</BODY>
|
|
48
|
How can I change the name of the week days in the drop down calendar window, being displayed when I filter items between dates

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterDate = true;
Grid1.Description(18) = "Du Lu Ma Mi Jo Vi Si";
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
47
|
How can I change the name of the months in the drop down calendar window, being displayed when I filter items between dates

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterDate = true;
Grid1.Description(17) = "Janvier Février Mars Avril Mai Juin Juillet Août Septembre Octobre Novembre Décembre";
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
46
|
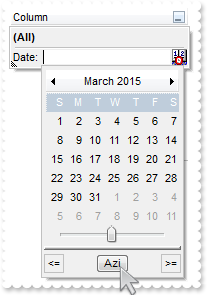
Can I change the "Today" caption being displayed in the drop down calendar, when I filter for dates

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterDate = true;
Grid1.Description(16) = "Azi";
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
45
|
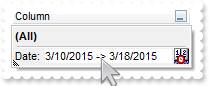
The drop down filter window displays a "to" string between two datem when I filter dates. Can I change that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterDate = true;
Grid1.Description(13) = "->";
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
44
|
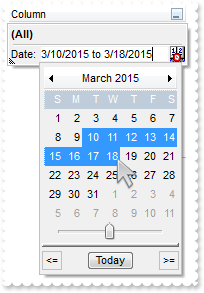
How can I filter the items that are between an interval/range of dates

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterDate = true;
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
43
|
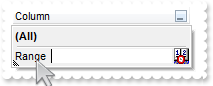
Can I change the "Date:" caption when the column's drop down filter window is shown

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.DisplayFilterDate = true;
Grid1.Description(12) = "Range";
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
42
|
Can I filter for values using OR - NOT , instead AND operator

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Column 1");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 1;
var var_Column1 = Grid1.Columns.Add("Column 2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterType = 1;
var var_Column2 = Grid1.Columns.Add("Column 3");
var_Column2.DisplayFilterButton = true;
var_Column2.FilterType = 1;
Grid1.FilterCriteria = "%0 or not %1 and %2";
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
41
|
Can I change the NOT string in the filter bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Column 1");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 1;
var var_Column1 = Grid1.Columns.Add("Column 2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterType = 2;
Grid1.FilterCriteria = "not %0 or %1";
Grid1.Description(24) = " ! ";
Grid1.Description(10) = " ! IsBlank";
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
40
|
Can I change the OR string in the filter bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Column 1");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 1;
var var_Column1 = Grid1.Columns.Add("Column 2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterType = 2;
Grid1.FilterCriteria = "%0 or %1";
Grid1.Description(23) = " | ";
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
39
|
Can I change the AND string in the filter bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Column 1");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 1;
var var_Column1 = Grid1.Columns.Add("Column 2");
var_Column1.DisplayFilterButton = true;
var_Column1.FilterType = 2;
Grid1.Description(11) = " & ";
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
38
|
The "IsBlank" caption shown in the control's filterbar when I select "Blanks" or "NonBlanks" items in the column's drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Column = Grid1.Columns.Add("Column");
var_Column.DisplayFilterButton = true;
var_Column.FilterType = 1;
Grid1.Description(9) = "Is Empty";
Grid1.Description(10) = "Is Not Empty";
Grid1.ApplyFilter();
}
</SCRIPT>
</BODY>
|
|
37
|
Is there any option to remove the tooltip when the cursor hovers the column's drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column").DisplayFilterButton = true;
Grid1.Description(4) = "";
Grid1.Description(5) = "";
Grid1.Description(6) = "";
Grid1.Description(7) = "";
Grid1.Description(8) = "";
Grid1.Description(14) = "";
Grid1.Description(15) = "";
}
</SCRIPT>
</BODY>
|
|
36
|
How can I change the "Filter For" caption in the column's drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column").DisplayFilterButton = true;
Grid1.Description(3) = "new caption";
}
</SCRIPT>
</BODY>
|
|
35
|
Can I remove the "All", "Blanks" and "NonBlanks" items in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column").DisplayFilterButton = true;
Grid1.Description(0) = "";
Grid1.Description(1) = "";
Grid1.Description(2) = "";
}
</SCRIPT>
</BODY>
|
|
34
|
How do I change the "All", "Blanks" or/and "NonBlanks" caption in the drop down filter window

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column").DisplayFilterButton = true;
Grid1.Description(0) = "new name for (All)";
}
</SCRIPT>
</BODY>
|
|
33
|
How can I change the position of the column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2").Position = 0;
}
</SCRIPT>
</BODY>
|
|
32
|
Can I make strikeout the column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column 1").HeaderStrikeOut = true;
}
</SCRIPT>
</BODY>
|
|
31
|
How can I apply an strikeout font only a portion of the column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column 1").HTMLCaption = "<s>Col</s>umn 1";
}
</SCRIPT>
</BODY>
|
|
30
|
How can I get underlined only a portion of column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column 1").HTMLCaption = "<u>Col</u>umn 1";
}
</SCRIPT>
</BODY>
|
|
29
|
How can I underline the column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column 1").HeaderUnderline = true;
}
</SCRIPT>
</BODY>
|
|
28
|
How can I apply an italic font only a portion of the column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column 1").HTMLCaption = "<i>Col</i>umn 1";
}
</SCRIPT>
</BODY>
|
|
27
|
Is there any option to make italic the column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column 1").HeaderItalic = true;
}
</SCRIPT>
</BODY>
|
|
26
|
How can I bold only a portion of the column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column 1").HTMLCaption = "<b>Col</b>umn 1";
}
</SCRIPT>
</BODY>
|
|
25
|
Is there any option to bold the column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column 1").HeaderBold = true;
}
</SCRIPT>
</BODY>
|
|
24
|
Why child items are not shown

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.LinesAtRoot = -1;
Grid1.Columns.Add("Column 1");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
23
|
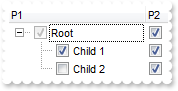
Does your control support partial-check ( three states ) feature for each column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.LinesAtRoot = -1;
var var_Column = Grid1.Columns.Add("P1");
var_Column.Def(0) = true;
var_Column.PartialCheck = true;
var var_Column1 = Grid1.Columns.Add("P2");
var_Column1.Def(0) = true;
var_Column1.PartialCheck = true;
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
22
|
Is there any option to change the color for the grid lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("");
Grid1.DrawGridLines = -1;
Grid1.GridLineColor = 255;
}
</SCRIPT>
</BODY>
|
|
21
|
Can I change the font to display the column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.HeaderHeight = 34;
Grid1.Columns.Add("Column 1").HTMLCaption = "<font Tahoma;14>Column</font> 1";
}
</SCRIPT>
</BODY>
|
|
20
|
Can I change the height of the header bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.HeaderHeight = 32;
}
</SCRIPT>
</BODY>
|
|
19
|
Can I display multiple icons to the column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Grid1.Columns.Add("Column 1").HTMLCaption = "1<img>1</img> 2 <img>2</img>...";
}
</SCRIPT>
</BODY>
|
|
18
|
How can I draw grid lines only for visible items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.MarkSearchColumn = false;
Grid1.DrawGridLines = -2;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
Grid1.Items.AddItem(0);
Grid1.Items.AddItem(1);
Grid1.Items.AddItem(2);
}
</SCRIPT>
</BODY>
|
|
17
|
How can I show the control's grid lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.MarkSearchColumn = false;
Grid1.DrawGridLines = -1;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
Grid1.Items.AddItem(0);
Grid1.Items.AddItem(1);
Grid1.Items.AddItem(2);
}
</SCRIPT>
</BODY>
|
|
16
|
How can I assign a different background color for the entire column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.MarkSearchColumn = false;
Grid1.Columns.Add("Column 1").Def(4) = 255;
Grid1.Columns.Add("Column 2");
Grid1.Items.AddItem(0);
Grid1.Items.AddItem(1);
Grid1.Items.AddItem(2);
}
</SCRIPT>
</BODY>
|
|
15
|
How can I assign a check box for a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column 1");
var var_Items = Grid1.Items;
var_Items.AddItem(0);
var_Items.CellHasCheckBox(var_Items.AddItem(1),0) = true;
var_Items.AddItem(2);
}
</SCRIPT>
</BODY>
|
|
14
|
How can I assign checkboxes for the entire column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column 1").Def(0) = true;
Grid1.Items.AddItem(0);
Grid1.Items.AddItem(1);
Grid1.Items.AddItem(2);
}
</SCRIPT>
</BODY>
|
|
13
|
How can I show both scrollbars
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ScrollBars = 15;
}
</SCRIPT>
</BODY>
|
|
12
|
How can I change the column's width

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ColumnAutoResize = false;
Grid1.Columns.Add("Column 1").Width = 64;
Grid1.Columns.Add("Column 2").Width = 128;
}
</SCRIPT>
</BODY>
|
|
11
|
How can I show or hide a column
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Hidden").Visible = false;
}
</SCRIPT>
</BODY>
|
|
10
|
How can I hide the searching column
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.MarkSearchColumn = false;
Grid1.Columns.Add("Column 1");
Grid1.Columns.Add("Column 2");
Grid1.Items.AddItem(null);
}
</SCRIPT>
</BODY>
|
|
9
|
Can I disable sorting a column, when the user clicks the column's header, or drag it to the sort bar
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Unsortable").AllowSort = false;
Grid1.Columns.Add("Sortable");
}
</SCRIPT>
</BODY>
|
|
8
|
Is there any option to align the header to the left and the data to the right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Left").Alignment = 0;
var var_Column = Grid1.Columns.Add("Right");
var_Column.Alignment = 2;
var_Column.HeaderAlignment = 2;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem("left"),1) = "right";
}
</SCRIPT>
</BODY>
|
|
7
|
Can I displays a custom size picture to column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.HTMLPicture("pic1") = "c:\\exontrol\\images\\zipdisk.gif";
Grid1.HeaderHeight = 48;
Grid1.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> Column <img>pic1</img> Picture";
}
</SCRIPT>
</BODY>
|
|
6
|
How can I insert an icon to column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Grid1.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> Column <img>1</img> Icon";
}
</SCRIPT>
</BODY>
|
|
5
|
How can I insert an icon to column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Grid1.Columns.Add("ColumnName").HeaderImage = 1;
}
</SCRIPT>
</BODY>
|
|
4
|
How can I use HTML format in column's header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("ColumnName").HTMLCaption = "<b>HTML</b> <fgcolor=0000FF>Col</fgcolor>umn";
}
</SCRIPT>
</BODY>
|
|
3
|
How can I change/rename the column's name

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("ColumnName").Caption = "NewName";
}
</SCRIPT>
</BODY>
|
|
2
|
How can I add multiple columns

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Columns = Grid1.Columns;
var_Columns.Add("Column 1");
var_Columns.Add("Column 2");
}
</SCRIPT>
</BODY>
|
|
1
|
How can I add a new column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("new");
}
</SCRIPT>
</BODY>
|